Fonte:https://weblogs.asp.net/dixin/debugging-classic-asp-with-visual-studio
Recentemente, tentei mostrar à minha mãe alguns sites que construí quando era criança. Esses códigos ASP , alguns em VBScript e outros em JavaScript , têm mais de 10 anos. Eles estavam funcionando bem no PWS , mas agora eles não eram executados no IIS 8.5 . Eu não tenho idéia do que é o problema. Parece que uma pequena depuração tem que ser feita.
Depuração com o Visual Studio 2013/2015/2017 e o IIS Express
Eu tenho o Windows 8.1 e o Visual Studio 2013 (mais tarde eu tenho o Windows 10 e o Visual Studio 2015 / Visual Studio 2017 ). Surpreendentemente, descobri que o IIS Express suporta ASP :
Além de suportar o ASP.NET, o IIS Express também suporta ASP clássico e outros tipos de arquivos e extensões suportados pelo IIS - o que também o torna ideal para sites que combinam uma variedade de tecnologias diferentes.
Depois de procurar e tentar coisas ao redor, usando o Visual Studio e o IIS Express parece ser a maneira mais fácil de executar e depurar sites ASP:
- Modifique a configuração do IIS Express. Abra% USERPROFILE% \ Documents \ IISExpress \ config \ applicationhost.config. Em <system.webServer> , localize <asp> :
<asp scriptErrorSentToBrowser="true">
<cache diskTemplateCacheDirectory="%TEMP%\iisexpress\ASP Compiled Templates" />
<limits />
</asp>e mude para:<asp scriptErrorSentToBrowser="true" enableParentPaths="true" bufferingOn="true" errorsToNTLog="true" appAllowDebugging="true" appAllowClientDebug="true">
<cache diskTemplateCacheDirectory="%TEMP%\iisexpress\ASP Compiled Templates" />
<session allowSessionState="true" />
<limits />
</asp>- No Visual Studio, adicione o site existente à solução (ou abra um site), aponte para a pasta do site ASP.
- Inicie o site sem depurar (Ctrl + F5). Vou explicar porquê.
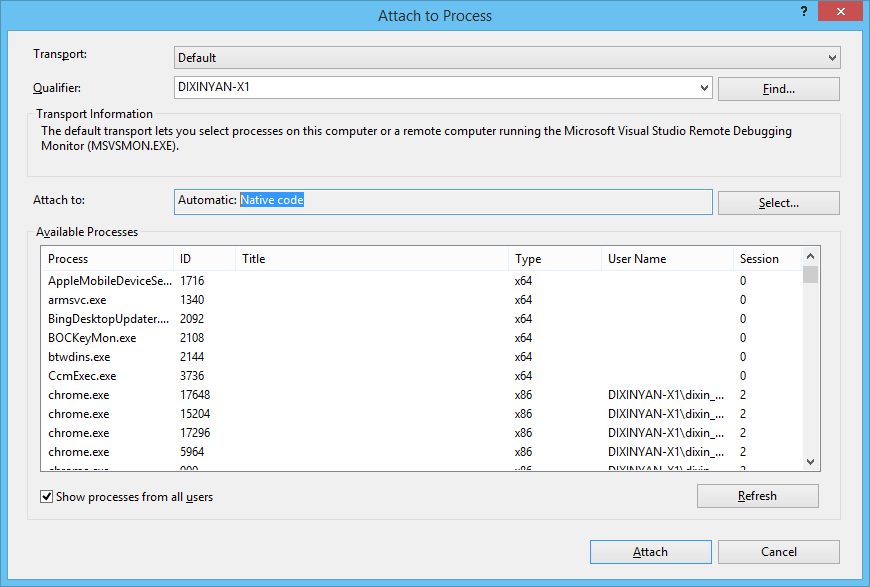
- No Visual Studio, abra a caixa de diálogo “Anexar ao processo” (Ctrl + Alt + P). Observe que "Anexar a" tem a opção padrão "Automático: código nativo"

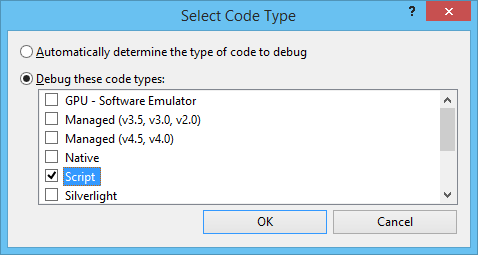
- Clique no botão “Select…”, mude para “Script”:

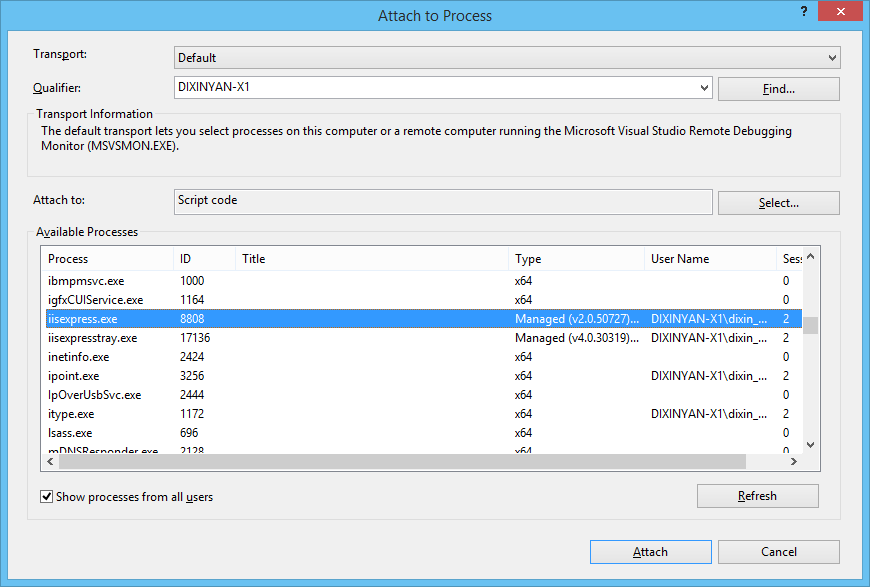
- Agora, conecte-se ao IIS Express:

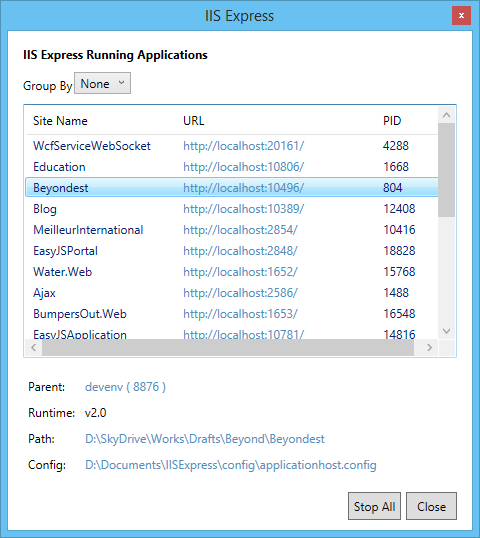
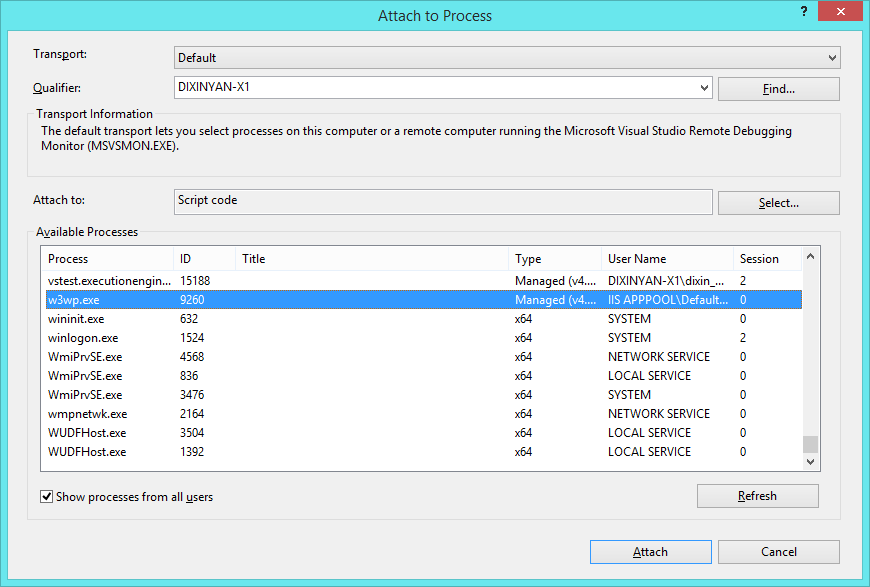
- Se o IIS Express estiver executando vários sites, haverá vários processos iisexpress.exe nos “Processos Disponíveis”. O ID do processo do site atual pode ser encontradode a lista de sites do IIS Express:

Agora o site pode ser depurado no Visual Studio:
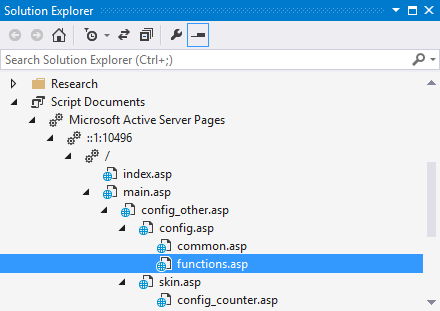
E o Solution Explorer mostra os arquivos .asp acionados e como cada arquivo .asp inclui outros arquivos.
No entanto, se o site for iniciado diretamente com a depuração (F5), o Visual Studio será anexado ao código nativo ou ao código gerenciado. Temos que iniciar o site, em seguida, anexar manualmente ao código de script, como o MSDN menciona :
Quando você depura o script, o código gerenciado não deve ser selecionado. Você não pode depurar script e código gerenciado ao mesmo tempo no Visual Studio 2005.
É por isso que no Passo 4 nós não começamos local na rede Internet com depuração (F5).
Como a segunda última imagem mostra, o index.asp tem uma tag [dinâmica]. Visual Studio não mapeia automaticamente para index.asp do sistema de arquivos. Isso significa que, se um ponto de interrupção estiver definido em um arquivo * .asp, ele não será acionado ao executar o site. Você pode ter que ir e voltar entre o arquivo dinâmico e o arquivo estático. Para ter o mapeamento automaticamente, o IIS é necessário.
Depuração com o Visual Studio 2013/2015 e IIS
Aqui estão os passos:
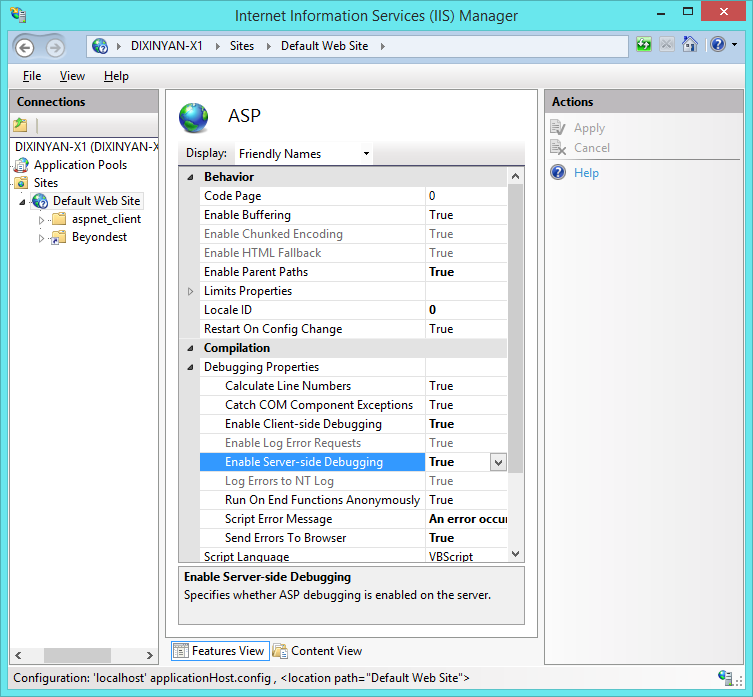
- Abra o gerenciador do IIS, altere as configurações ASP para habilitar a depuração:

- Execute o Visual Studio como administrador.
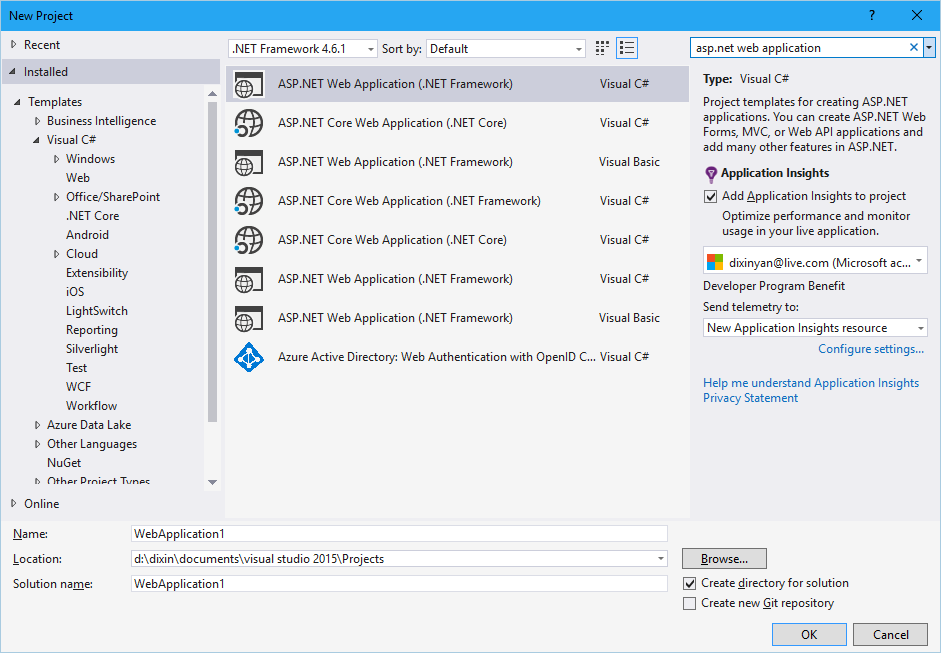
- Crie um aplicativo da web vazio. No Visual Studio 2015, clique em File -> New -> Project… e, na caixa de diálogo new project, pesquise “ASP.NET Web Application”. Um arquivo WebApplication.csproj e o arquivo Web.config serão criados no diretório de aplicativos da web.


- Mesclar a pasta do site na pasta do aplicativo Web do Visual Studio. No Visual Studio, inclua todos os arquivos do site no aplicativo da Web vazio criado.
- Nas propriedades do projeto de aplicação web, vá para a aba Web, escolha “IIS local”, crie virtual diretório no IIS local para este aplicativo da Web.
- Na caixa de diálogo “Anexar ao processo”, anexe o Visual Studio ao “Código de script” do processo do IIS (w3wp.exe).

- Inicie manualmente um navegador, insira o URI do diretório virtual criado. Agora o ponto de interrupção definido no arquivo .asp estático dispara.
Com essa abordagem, o criado WebApplication.csprojarquivo e arquivo Web.config poluem a pasta do site. Ao invés derede aplicativo, se criar / abrir site no Visual Studio, funciona da mesma forma que o IIS Express. Rede aplicativo precisa ser criado para que o Visual Studio possa mapear para os arquivos .asp estáticos Arquivo sistema durante a depuração.







0 comentários :
Enviar um comentário